רלוונטי למערכת:
אקספרס
הסבר זה רלוונטי לממשק אקספרס (אתרים שנפתחו לאחר התאריך 01/01/2014).
ממשק ישן
הסבר זה רלוונטי לממשק הישן (אתרים שנפתחו לפני התאריך 31/12/2013).
עיצוב תצוגת תתי קטגוריות
הדרכה זו תעסוק ביצירת תבנית עבור תתי הקטגוריות כפי שיוצגו בתוכן קטגוריית האם.
בחלון העריכה, נוכל לעצב את התבנית על פי הצרכים שלנו בעזרת רשימת קודים לשימוש ורשימת תבניות עיצוב מוכנות שניתן לשנות. על מנת להגיע לעיצוב תצוגת תתי קטגוריות יש ללחוץ על חנות >> ניהול חנות >> הגדרות החנות >> עיצוב תצוגת תתי קטגוריות.
הרעיון המרכזי הוא שניתן לעצב תבנית יחידה תוך שימוש בממלאי מקום קבועים (קוד) כך שמערכת תדע להחליף את ממלאי המקום בנתונים הממשיים בקטגוריה עצמה, בנוסף, כל תוכן קבוע (שאינו קוד) יישאר קבוע גם בדף המוצר (תמונות, טקסטים וכדומה).
לדוגמא: תצוגת ברירת המחדל של תתי הקטגוריות הוא:

נוכל להתאים את העיצוב כך שתתי הקטגוריות יוצגו עם מסגרת, צבע רקה, שם התת קטגוריה וקישור ועוד, לדוגמא:

חשוב לזכור: את הקוד "קישור לקטגוריה" יש להציב בחלון הוספת קישור תחת האפשרות "קישור מאתר חיצוני" ולא בעריכה (כמו יצירת קישור רגיל, במקום לכתובת חיצונית יש להדביק את הקוד).
על מנת שהתבנית שהכנו אכן תחליף את תבנית ברירת המחדל יש לבחור "מותאם אישית" בתיבת הבחירה בכותרת האתר. בסיום עיצוב התבנית יש ללחוץ על עדכן נתונים.
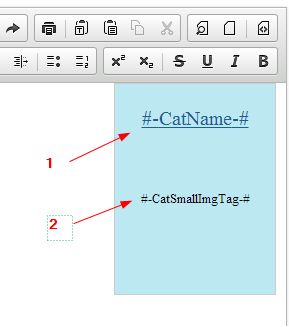
דוגמא לשימוש בקוד לעיצוב תבנית:

1. קוד של שם העמוד (כל פי הקו התחתון ניתן לראות שהוא גם קישור.
2. קוד של תמונת הקטגוריה.
בתבנית זו, למעשה אנחנו נציג כל תת-קטגוריה בתוך מסגרת
עם שם העמוד בחלק העליון שמקשר לקטגוריה ותמונה.